Goal
Every creative needs a place to showcase their work. As someone passionate about both design and development, I decided to build my online portfolio from the ground up and customize it to highlight my skills and personality.
My Role
Web designer, UX designer, web developer (since I was building my own portfolio, I got to wear all the hats)
Tools and Languages
HTML, CSS, Bootstrap, GitHub, paper and pencil for sketching

Process
Research
The first step in the project was researching how other professionals had organized their online portfolios. I looked at countless portfolios for inspiration and direction, and each was incredibly unique, just like the people they showcased.
While I researched, I saved sites or aspects of designs that sparked my curiosity. For this specific project, I wrote down different content categories people shared on their portfolio sites. I looked at sites created by developers, designers, UX specialists, companies, and more to get a wide variety of ideas. Once I had a better idea of what people want to share and recruiters look for in a portfolio site, I compared it with the list of things I already wanted to add to my site and made adjustments.

Sketching
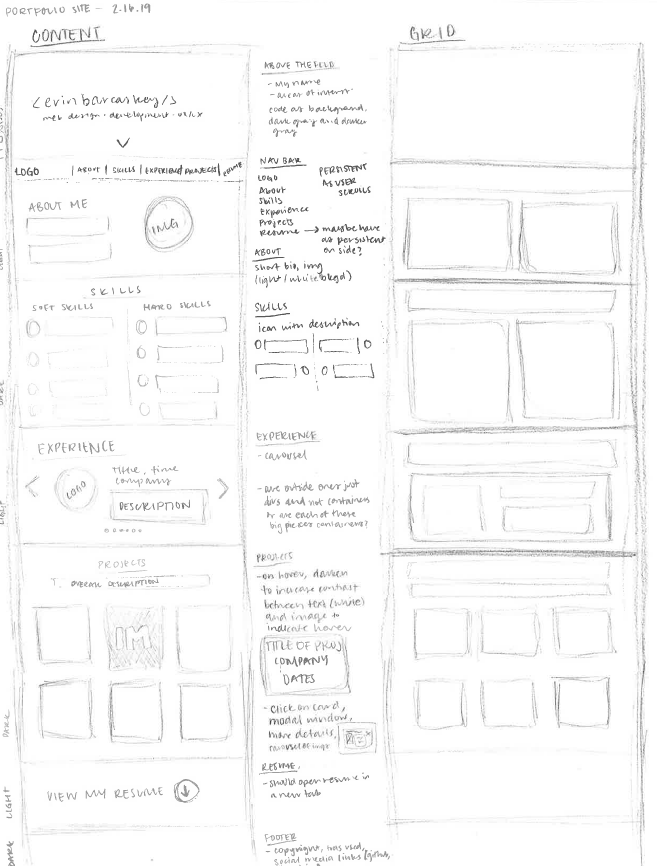
Before I write a line of code, I sketch at least one draft of the product I am creating. Designing before coding saves time and ultimately money. Designing first a practice that was introduced in my first coding class and reinforced in every development experience since.
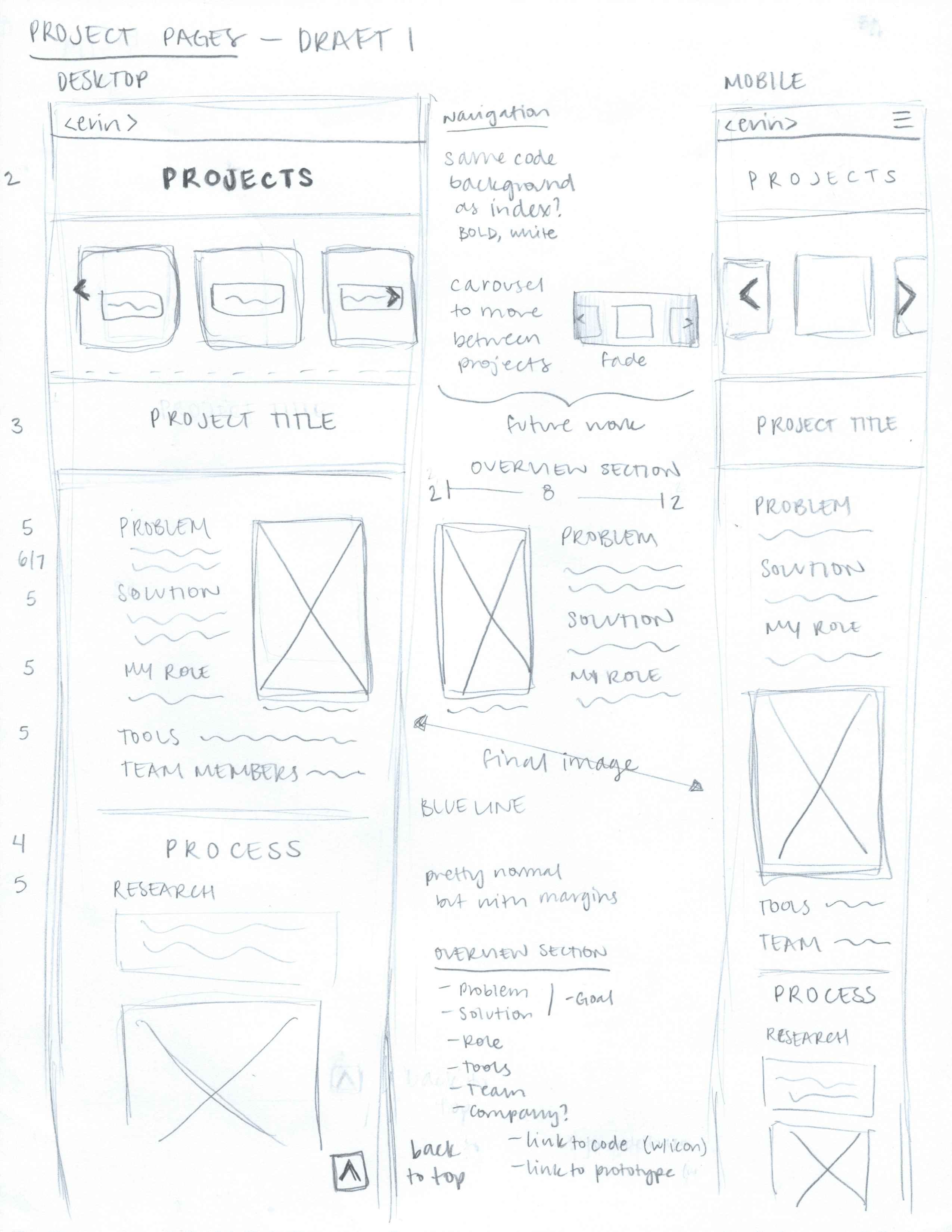
For my site, I sketched a desktop design and a mobile design to outline the general look and feel I wanted to create before I started coding. I blocked out different content areas and added tentative places for images and text.
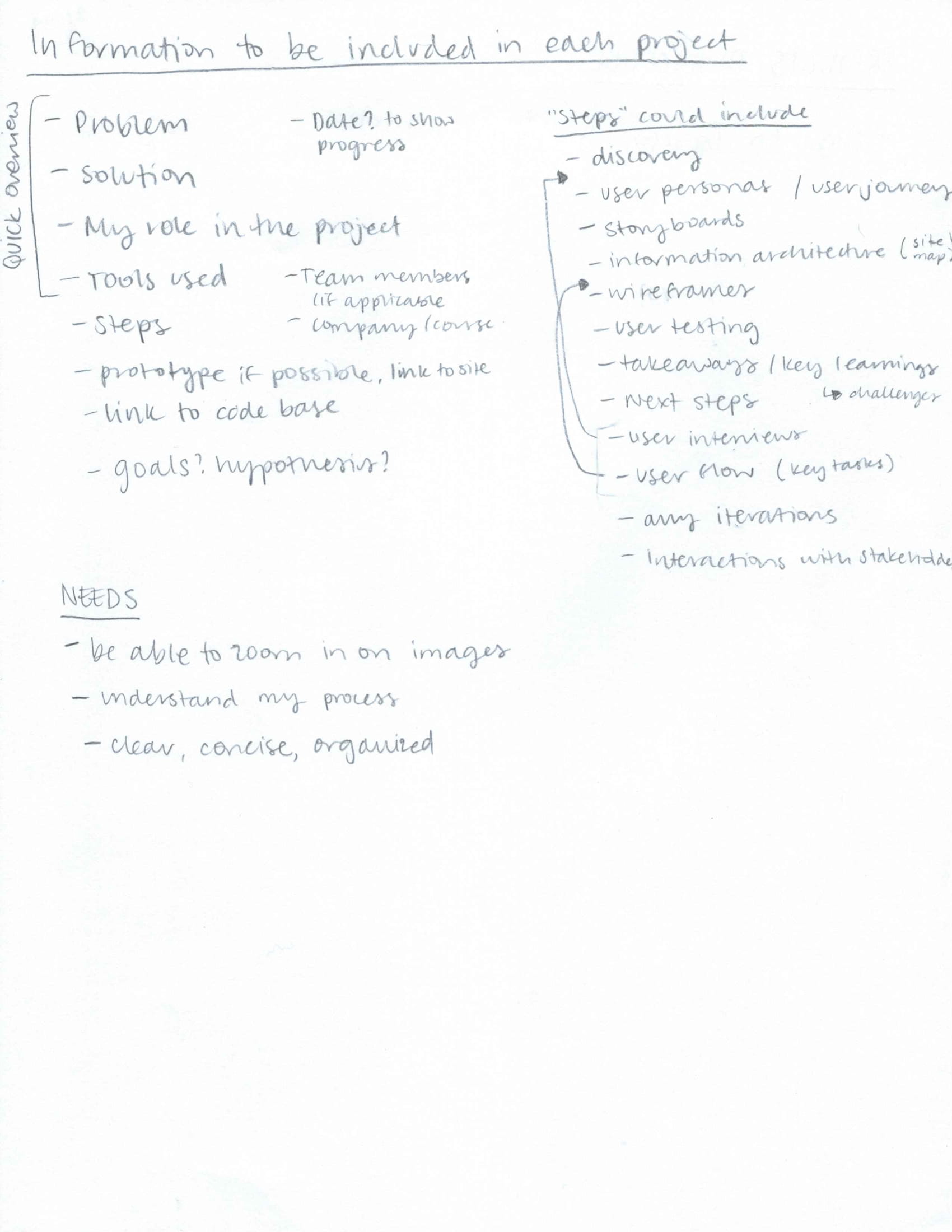
I like to include lots of notes on my sketches including ideas about color schemes, images, content, and interactions. I write down any idea I come up with, even if I don’t think I will use it because I never know what could end up working.
Coding
I coded the site using HTML, CSS, and Bootstrap. I wanted to use the opportunity to learn something new, and while Bootstrap was used in projects I worked on in the past, I had never built a site from the ground up with Bootstrap. Before I started designing the site, I learned as much as I could about Bootstrap and the methodology behind it.
My goal for the coding phase of the project was to write code that was as clean as possible. I researched best practices and really focused on creating a site I would be able to easily maintain. I used classes to keep the styling consistent and included comments when necessary.
Iterations
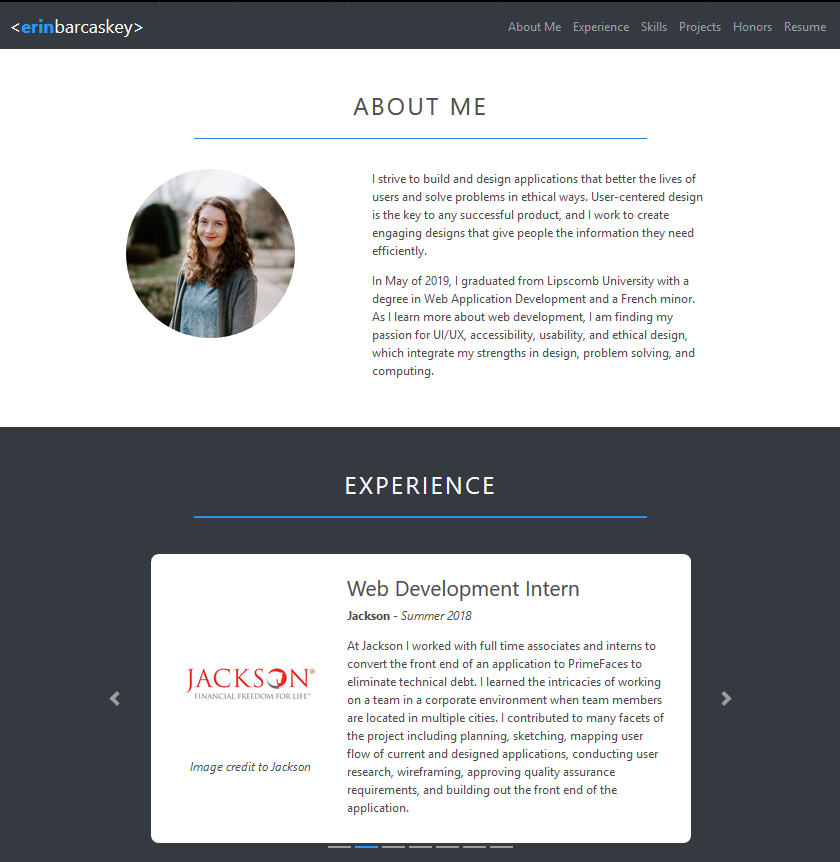
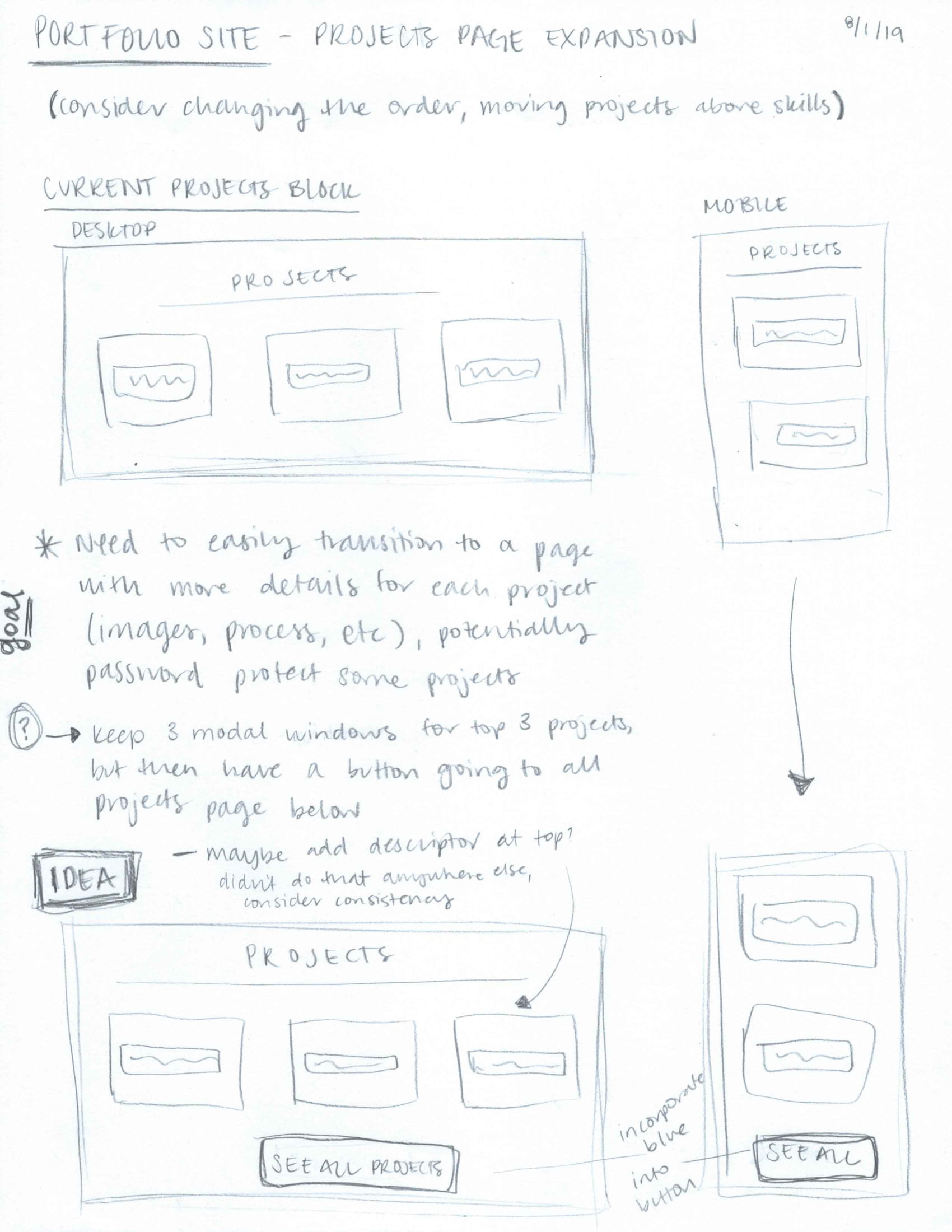
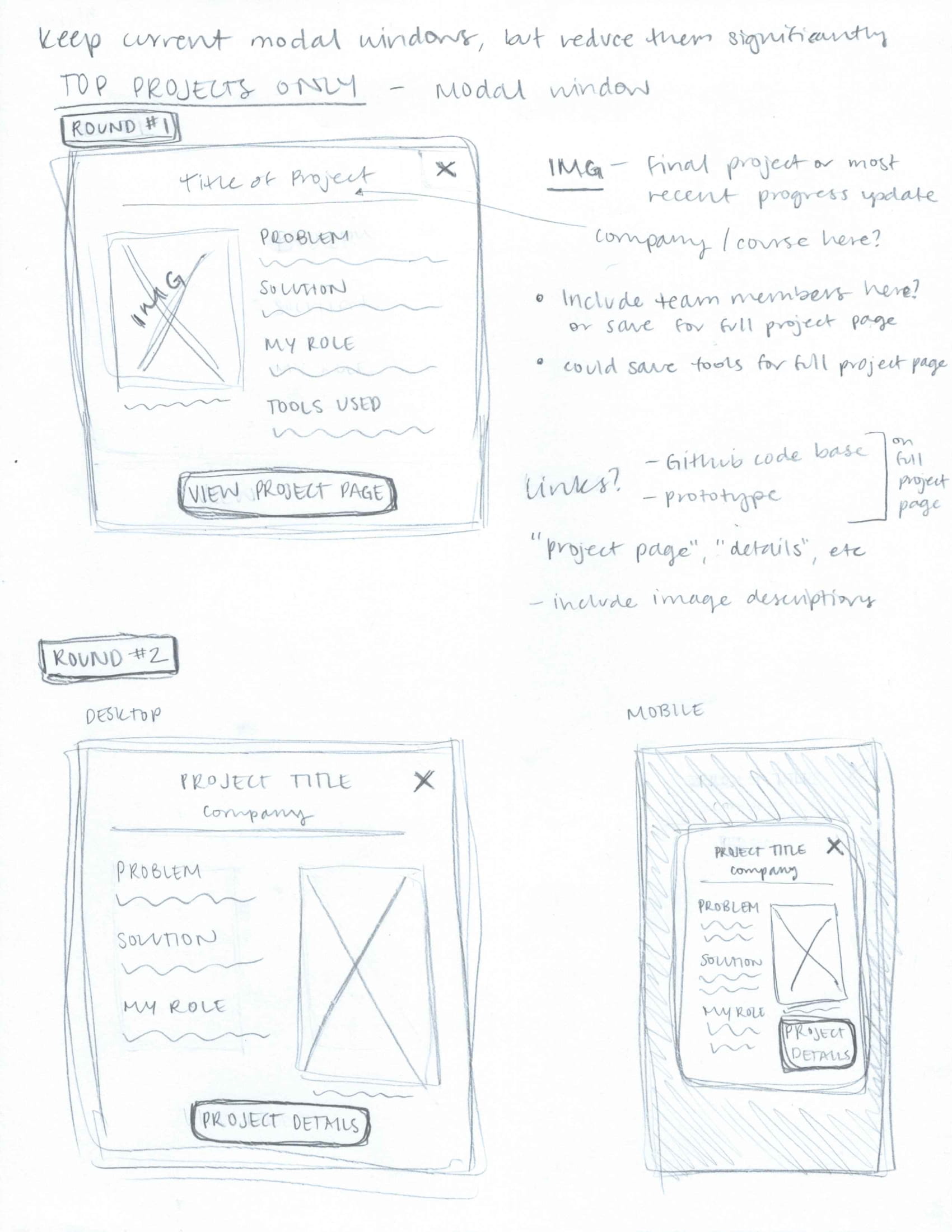
Originally I used a single page design to keep the portfolio clean. I included slideshows and modal windows to show additional content. Recently I decided to expand the projects section to give each project its own page. I wanted each project to include more details about the process and visuals so anyone looking at just one page would be able to understand the full story.


Designing the modal window updates and new page happened very quickly, and I am still in the process of working out the details, but I am happy with the progress I have made so far. I wanted to keep a few modal windows on the index page to showcase the main details of my favorite projects. I didn’t want to show all my projects on the index page because I felt it would be overwhelming for the user, especially on a mobile device. To solve this problem, I created a separate landing page where users can access all my projects if they choose.


Building my portfolio was so rewarding because I could choose elements based on my preferences. Through my portfolio, I am sharing not only my accomplishments and experiences, but also who I am, which added an extra challenge to the project. I’m excited to continue making changes and improvements as I learn more about user experience and web development.
Future Work
1. Finishing the individual project pages
2. Adding more interactivity with JavaScript
3. Designing a space for graphic design work and photography work
Takeaways
1. Teamwork and Individual Work - I started my portfolio site during a particularly busy college semester. Working on the site by myself was a breath of fresh air since I was also working on five group projects, but at times I would miss collaborating with peers and professors. I learned to appreciate the challenges of working in teams while simultaneously acknowledging the advantages of working individually.
2. Iterations and Continuous Improvement - Maintenance is a part of any project, and some projects have more maintenance than others. Be ready to change things that once worked, and be okay with changing things you worked hard on before. Technology and solutions are meant to evolve.